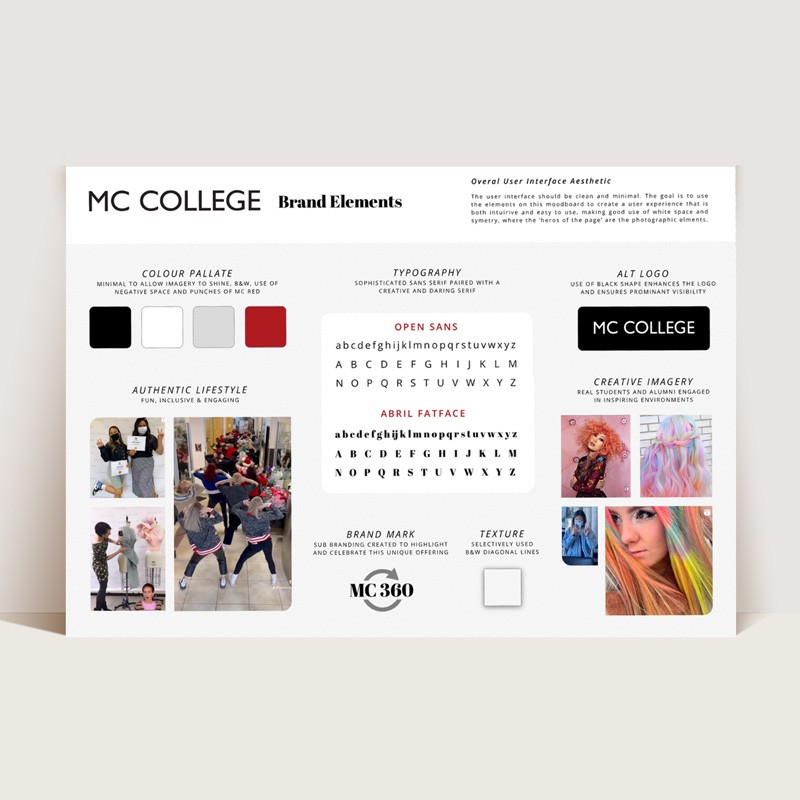
brand
PROJECT
ROLE
Lead UX/UI Designer
Pain Point 1
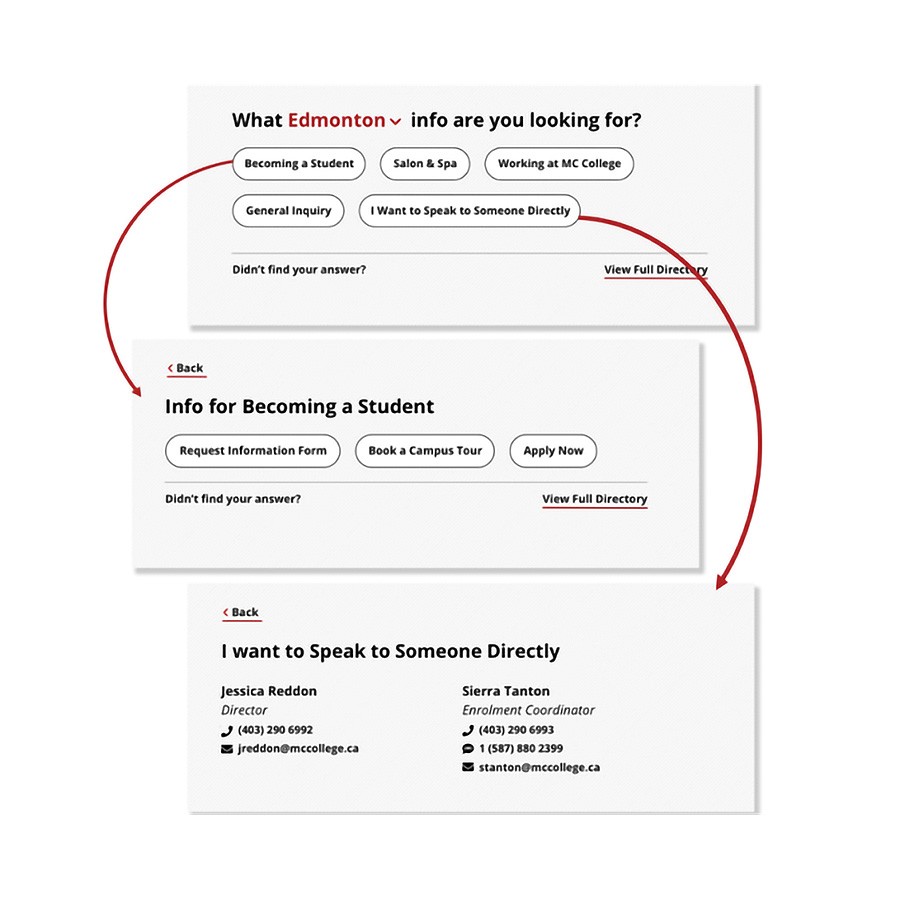
Each campus had its own website, leading to redundant updates across six program pages for every change. The solution was to make a single, unified website with easy campus toggling for the user and simplified maintenance for the staff.
Pain Point 2
Pain Point 3
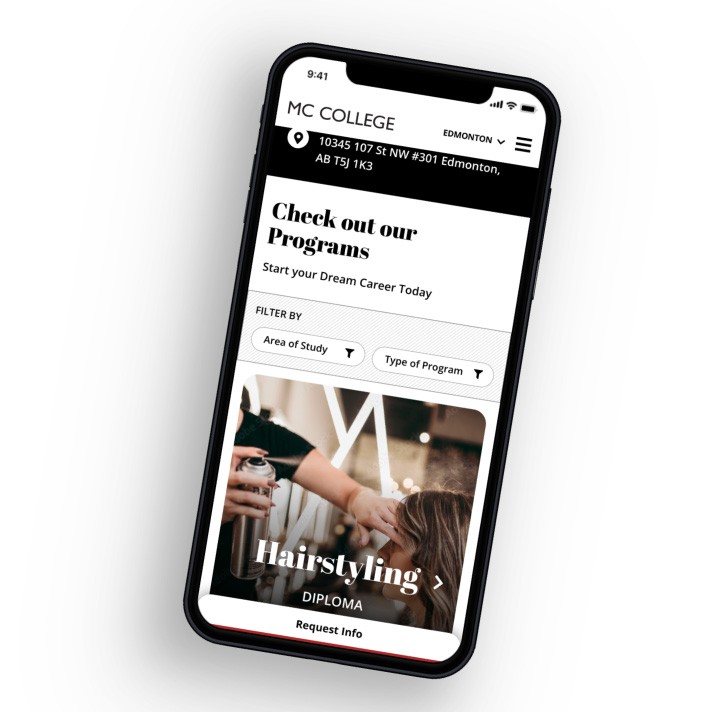
Optimized Design Hierarchy
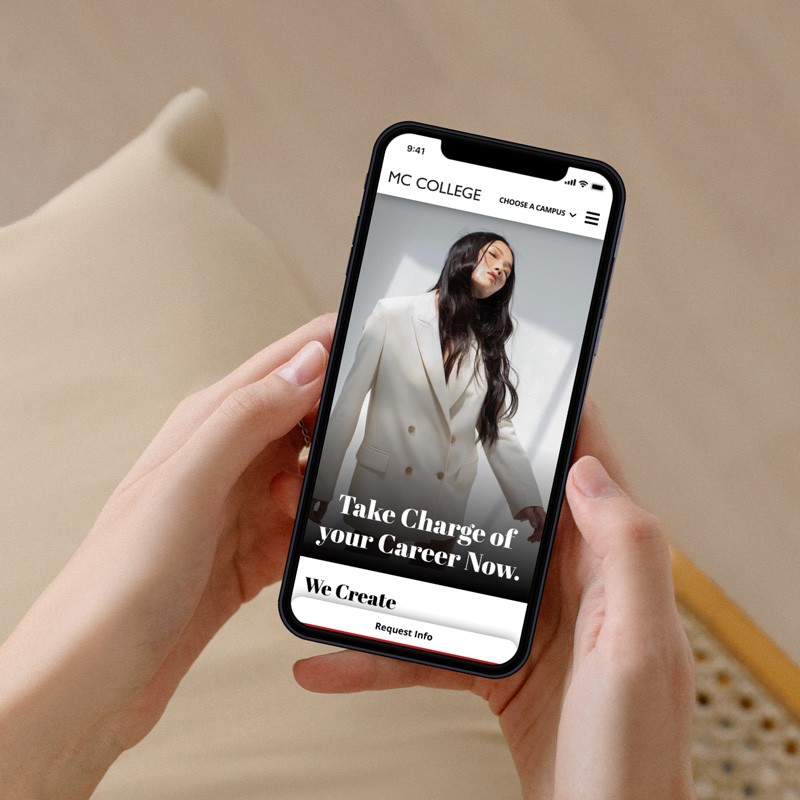
Our target audience was predominantly using handheld devices so we did rigorous testing for a flawless presentation and a thumb-friendly sticky CTA for easy engagement.